Planting the Seed (Logo Design)
When it comes to a new company, charity, or organisation one of the most important aspects to get right is the brand.
In my last post on the Grow Project I covered some of the idea generation that took place when trying to come up with a logo idea for Grow Community Gardens. Today's post follows on from this one.
This time we'll be going a bit further and, with the recent return of my Macbook Pro from the Apple Store, creating a more complete brand.
Where We Left Off
When I last posted about the Grow Project I was working off of a spare machine which, due to it's use as a spare machine, no longer had many of the apps that I find vital for getting work done, including the obvious exclusion from my blog post, Adobe Software.
As a result of this, I was left in a position where I had a lot of rough sketches and wireframes, some of which were refined, but no software that I could use to convert things from a paper-based design into a digital one. In the time that has elapsed a few things have changed:
- I have developed a case of insomnia, with the following consequences:
- Lack of sleep (obviously)
- Brainwaves happening in the middle of the night (awesome but frustrating)
- I've gotten my Macbook Pro back (now back to work..)
Side Effects of Insomnia
The lack of sleep and random, middle-of-the-night, ideas have been surprisingly useful for me, as it was one of these late night ideas that served as the catalyst for what has become my logo for the Grow Project. Allow me to sum it up using a truthful interpretation of what transpired:
“Late one night our amazing, god-like, modest designer was attempting to sleep. All of a sudden, an idea struck... the idea! For days he had been wrestling with a logo design when in his sleep-deprived state suddenly everything made sense. He reached for his iPhone, fired up Adobe Ideas, and set to sketching out the ideas for the Grow Brand...”
An honest interpretation of the events surrounding the idea for the Grow Community Gardens
Honestly folks, that's how it happened. Especially that modest part.
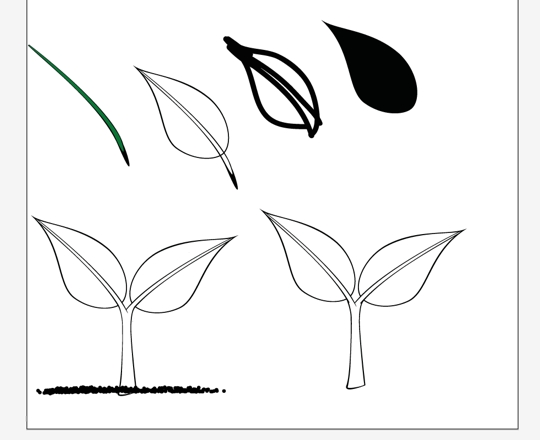
On a more serious note, I did have an idea strike me late at night, which did have me scrambling for my iPhone (it's backlit and the room was dark). The end result was a very rough idea that I wanted to translate into something a bit more refined when it came to the finished piece. The end result of this late-night-doodlefest can be viewed below:

As you have probably ascertained, my ability to produce fine art using my fingers is somewhat limited. But these sketches gave me an idea for a logo design which I was able to start work on the next day.
As an added bonus to this, I also discovered that the Adobe Ideas App for iPhone saves/sends your sketches as vector based PDF files, which are editable using Adobe Illustrator. This served as a rather useful starting point for developing the Grow Logo further.
Creating the Logo
So, with Adobe software finally back in my hands it's long overdue that I sit down and create something... in this particular instance a logo for the Grow Project. In the last year I've learnt pretty much all that I know about logo design, and I know that the first port of call is Illustrator, to allow for vector-based design. This mean that I can be much more precise in terms of my designs and means that I can resize elements without losing crispness - Illustrator uses mathematic equations to render elements, it's not pixel/raster based design like Photoshop, where resizing elements would lose detail.
So with Illustrator running I pulled up the PDF version of the above image, and started refining it. To start with I recreated the layout, as opposed to modifying the original. There were a few reasons for this:
- The original was very rough (I did draw it on my iPhone in the middle of the night)
- I find it better to iterate than adjust... if I make changes I don't like it's easier to roll back to a previous version.
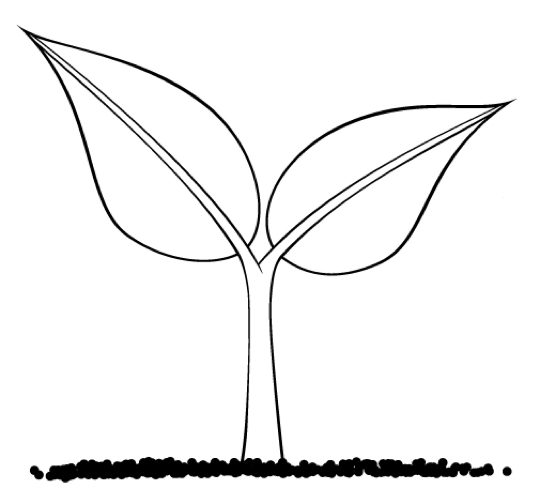
I quickly worked my way through several refinements from the original sketches:

After several iterations, tweaks and adjustments to the design I came up with an image I quite liked. With the logo I wanted to try and keep it looking like something the members of Grow could have made themselves, whilst still keeping a professional feel to it. This is something I want to try and carry across to the site design.

So now that I have a logo, I need a font for branding to go with it. Ideally I wanted the font to be usable anywhere the logo is, which immediately cuts out most of the fonts in my collection. Fortunately there are several great resources for fonts online. The ones that I most often set my sights on are:
I do have a few other resources that I have stumbled across in my hunt for good, free (as I'm a student, with all of my money already invested in my future), fonts. Eventually I settled upon a font called Fontin. And, just to err on the side of caution, I even checked the licencing for the font to ensure I could use it for both the logo and on the web site:
4.b.IV. Direct Linking or Embedded Opentype Files with the @font-face CSS property (ONLY for FREE fonts)
If the font is a free font ($0.00 license fee), you may use this font for Font-Face embedding, but only if you put a link to www.exljbris.nl on your page and/or put this notice /* A font by Jos Buivenga (exljbris) -> www.exljbris.com */ in your CSS file as near as possible to the piece of code that declares the Font-Face embedding of this font.
exljbris Font Foundry. 2010. exljbris Font Foundry EULA. [ONLINE] Available at: http://www.josbuivenga.demon.nl/eula.html. [Accessed 20 December 2010].
After quickly playing around with the font I have come up with the following, which I will be using for the Final Grow logo.

-
A Good Company. 2010. The League of Moveable Type . [ONLINE] Available at: http://www.theleagueofmoveabletype.com/. [Accessed 20 December 2010]. ↩
-
Google. 2010. Google Font Directory. [ONLINE] Available at: http://code.google.com/webfonts. [Accessed 20 December 2010]. ↩
-
Font Squirrel. 2010. Font Squirrel | Handpicked free fonts for graphic designers with commercial-use licenses.. [ONLINE] Available at: http://fontsquirrel.com. [Accessed 20 December 2010]. ↩