Doing a little Research
I mentioned in my last post that I had done conducted some research into already existing quoting/referencing tools out there. As a student I've used many and some of them are fantastic little tools (note that I'm not saying this because some are designed my IMD Students). Today's post is going to be taking a little look at some of the common elements of these places and what I think could be improved in my iteration of this field. I'll also be taking a look at some other sites that, whilst unrelated to my project, provide some interesting ideas that I feel could be implemented in my project to make it as effective as possible.
So what's the competition
Referencing is an important thing when it comes to academia and, as such, there are quite a few tools out there for referencing content both online and from more physical mediums. In no particular order here are a few tools I have found over my time as a student:
- Harvard Style Reference Generator from Neil's Toolbox
- Harvard Referencing Generator by Andrew Ellison
- RefWorks
- EasyBib
- BibMe
- Son of Citation Machine
Most of these have something in common, they're all used to create references in the a single, or in some cases collection, Referencing Style. The one other thing that they have in common is that they all require the user to copy and past the required data to make the reference. Andrew Ellison's offering is, in my own opinion, the best of these tools because he has implemented some controls to automate some aspects of reference generation (in particular with printed media).
BibMe is a tool that I was only just introduced to by one of my friends across the pond and is actually a rather impressive offering for referencing material, but only offers references in a single format and still requires data entry. It still serves a purpose but I feel that it could be made even more flexible.
Keeping things short (for a change)
Looking up at the above there's not really a lot that I've said about any of the different offerings currently available. I've always been a big fan of the work Andrew Ellison has put into his referencing site but I can't help but feel that things could be taken further if the time was available to him (I understand that as a full time student and as a student on placement this isn't always the case). If I were producing this as a piece of work outside of the IMD course I would love to work to help better the site he has instead of creating my own version from scratch.
Other sites bring interesting suggestions that I feel will be of use to a webapp that focuses on handling the content on other sites. One in particular is...
Forrst
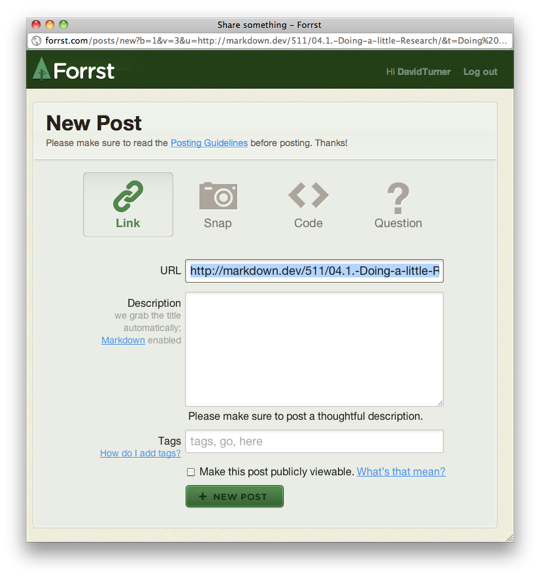
Forrst is a website aimed at developers and designers, regardless of experience or knowledge, and provides a platform for users to show off work, code and receive feedback on the things they post. As such it provides a fantastic resource for people to learn and see new things, part of the reason I contacted the owner to enquire about getting invites for IMD Students (if you're interested, get in touch). Promotion aside there is one particular aspect of this site that I love and think will be of use in my Major Project:

The above is a popup that is opened by using a JavaScript bookmarklet. What it does, with this particular site, is pulls in the URL of the site that the user is viewing when they click the bookmarklet, and fills out this area of the form in the resulting popup. This has a few advantages:
- It's the valid URL
- It saves the user from having to copy/paste
- It cuts a step out of the user's workload
One of the big advantages of this is that it means that the user doesn't have as much work to do, it's easier for them to hit a button on a page than open a new tab, go to the site, hit the New Post button and then having to copy and paste the URL from the other tab. Making things easy for the end user make the end user more willing to use what you offer them.
How does this help me?
One of the things I've said that I want my webapp to do is make it as easy for the user as possible to interact with the site. I don't want the user to need to open that second tab. I don't want them to need to copy and paste a load of different pieces of information... I've done that and it's frustrating. What I want is a webapp that can be used wherever the user is, that is only a matter of clicks away and that doesn't involve copy/paste at all if possible. Unfortunately there is some room for error in this but, with most sites, I will be able to gather the following information (as demonstrated previously in my logs):
- Page Title
- Page URL
- Date/Time of visit
- Selected text
- Author
- This one is iffy and may cause false positives. Different sites mark the author up differently. I intend to look at the hAtom Microformat and will probably use it as the base of decisions for post authors, leaving the author field blank for user input.
Implementing something like this will, I hope, help provide a tool that will make it easier for students and researchers to collect, store and review the sites they have visited (and referenced) over time, as well as references made using other mediums as the project develops.